Table of Contents
Home / Blog / Web Development
What is Webflow? A Detailed Guide
March 20, 2025

March 20, 2025
No-code/low-code web development is taking the world by storm. In fact, the low-code platform market is projected to surpass USD 65 billion in size by 2027. Some of the best and most stunning websites of reputable brands were built using these tools.
Amidst the flurry of options for web development, Webflow stands out as an outstanding choice, making the rounds with millions of users around the world. Despite this growing user adoption, many users are unsure of what the tool stands for, its full functionalities, and how to maximize them to the fullest.
In this article, we provide answers to questions such as “What is Webflow?” “What are its features?” and “How can we use Webflow to its fullest potential?”
Let’s dive in!
What is Webflow?
Webflow is an intuitive no-code/low-code web design and web development tool and hosting platform. This platform allows just about anybody to design and build almost any kind of website they want without having to write any code. They can simply design what they want, and Webflow will write professional-grade code for them, thus making it easy and cheap to create and manage advanced digital products. However, it also has custom coding capabilities and even allows users to either choose between custom coding and drag-and-drop design or combine both options.
Due to its user-centricity, over 3.5 million users, including designers, developers, and site administrators, have used the platform for various design and development purposes since its launch in 2012. The intuitive user interface, ultrafast tools, and flexible customizations Webflow offers have given many Web flow designers and developers the opportunity to build the extraordinary.
These amazing functionality offerings make Webflow ideal for a wide range of professionals, such as:
- Marketing Teams: For building and optimizing landing pages, data-driven campaigns, and CMS-driven pages
- Design Teams: For converting designs into functional websites.
- Developers: For building responsive, interactive websites without extensive coding
- Project Managers: For collaborating with team members using Webflow’s workspace features and roles.
- Business Owners: For overseeing all aspects of the website by making real-time updates, regular adjustments, and reducing developer dependence.
Webflow has some vital features and components to empower these professionals to perform their various tasks. These functionalities are responsible for Webflow’s user-centricity and, more importantly, its reputation for intuitiveness and effectiveness.
Let’s explore these features in the following section.
Check Out the Awesome Applications You Can Build With Webflow
With the help of Webflow and our dedicated development team, you can build awesome SaaS-based web applications, cross-platform web apps, e-commerce websites, and many more.
Top 7 Webflow Features Driving Business Change

Each aspect of the Webflow platform has some specific product/feature set built to perform certain functions. The following are some of the most important products/feature sets:
1. Customizable Content Management System (CMS) Capabilities: The CMS
The Webflow CMS is a hybrid low-code/no-code web development feature that combines design and editorial features. This means it allows users and web flow designers to create reusable content structures with the help of “modular fields.” You know how different websites have a standard format for displaying their content; this tool helps create such standard formats.
With this feature, website administrators and content managers can control and customize every aspect of their website without having to dive into full-scale backend development. The CMS helps to create the following:
- Visual content models
- Custom content structures
- Dynamic templates for blog posts, product pages, or event listings
- Dynamic SEO metadata
These customizable CMS features make it easy for content managers to manage the entire website.
2. Customized E-commerce Functionalities: Webflow E-commerce
Webflow also offers specialized functionalities for powering online stores and e-commerce platforms specifically. You can use both the CMS and Designer features to create a fully customized, highly functional, and visually stunning e-commerce website.
Additionally, this feature powers all aspects of the e-commerce website by allowing third-party payment integrations with platforms like Apple Pay, Stripe, Google Pay, or PayPal. In addition to these integration options, Webflow E-commerce facilitates a couple of other services required for an online store or e-commerce platform to run smoothly. Some of these include:
- Integrations with automated tax and shipping service providers
- Dynamic product management
- Integration with Shopify
- Customized shopping experiences
- Streamlined order management
- Secure checkout processes
- Robust analytics tools
All these services and components show that Webflow E-commerce isn’t just helping business owners build fancy online storefronts. Rather, it serves as a one-stop shop for all the infrastructure an average e-commerce business needs to power its operations. Everything from website design and product management to order management, payments, and taxes can be handled on the same platform.
However, you should know that building an e-commerce website with Webflow is slightly more expensive than building a regular website.
3. Advanced SEO Tools
Webflow also possesses built-in SEO tools to ensure online visibility. These components enable website owners and content managers to optimize on-page content through the use of meta tags, clean code structures, and alt texts. Whether it’s an e-commerce platform or regular websites, these features enable higher website rankings.
Apart from these basic SEO standards, Webflow takes things up a notch by providing more sophisticated SEO features like:
- 301 redirect management
- High-performance hosting
- Schema Markup Capabilities
Most importantly, Webflow makes these features more highly adjustable. This gives website owners and content managers the opportunity to refine and adjust their SEO settings as often as they deem fit to achieve their desired results.
4. Extensive Third-Party Integrations Through Its Custom App Store
E-commerce platforms and online stores are not the only category of websites that Webflow powers with functional applications. In fact, Webflow’s client-first style system is built so that developers can integrate any third-party application they need without coding from scratch.
Webflow has a custom app store where developers can purchase premium tools like HubSpot, Stripe, Unsplash, etc. Once again, the platform provides everything you need to run a website effectively.
5. Scalable and Lightning-Fast Hosting Capabilities
Webflow’s hosting service is powered by Amazon Web Services (AWS). So, you know it’s fast, reliable, and capable of supporting large-scale operations. It is also equipped with enterprise-grade security features like free SSL certificates for all hosted websites. Most importantly, Webflow’s hosting infrastructure is built to guarantee high speeds regardless of the hosted website’s scale.
Webflow’s hosting component contains the following perks:
- Global CDN provided by Cloudflare
- High hosting uptime (99.999%)
- HTTP/2 and HTTP/3 support
- Image optimization and compression
- Free automatic form spam filtering
- Vulnerability scanning
- Free global DDoS & bot protection
These features combine to help users process several web pages seamlessly.
6. Advanced Localization Features
Webflow’s localization features help website owners and content managers adapt their websites to their target market’s local language and culture. The platform even helps websites maintain domain authority through hosted subdirectories like .com/es/. Other important localization features include:
- Multilingual content creation
- Precise geo-targeting features
- Custom locale usage
- Personalized user experiences
These localization features make it easy for businesses to reach their target market effectively and form useful connections with them.
7. Flexible Design and Development Environment
Finally, and arguably most importantly, Webflow’s designer tool converts all design implementations into well-written, clean HTML, CSS, and JavaScript code that is ready to be deployed for production. The Designer helps designers and prototypers to conceptualize their web design ideas and simply hand the corresponding code to the dedicated development team.
Still wondering, “What’s Webflow?”
There you have it! A combination of all these features results in the amazing design and development platform many users have come to love.
But how can you get the best out of this platform?
Sure, Webflow is built to be very intuitive and user-friendly. However, that doesn’t automatically translate to awesome websites.
If you would like to learn some tips and tricks for creating awesome websites using Webflow, join us in the next section for some best practices.
Also, Explore Web app development companies
Best Practices for Getting the Best Out of Webflow Designer
In this Webflow guide, the following are some essential model practices to help you start creating websites with Webflow.
1. Collaborate with an Expert Web Development Company
You may have some fancy website ideas. And, yes, Webflow’s wonderful drag-and-drop functionalities make it easier to implement those ideas. But visual effects aren’t the only things you need to create a scalable and efficient website that serves your business’s purpose.
That’s why you need the guidance of an expert web development company like the ones at Debut Infotech Pvt Ltd. They know the essential features to look out for, and they can structure the entire web development process from conceptualization to deployment.
2. Create a Clear and Well-defined Project Structure
Before you get carried away with the awesome features The Designer and The CMS offer, you need to create a clear picture of what you’re going for with your website. We’re talking about how you want your content pages to be structured and the overall layout of your product pages as you want the audience to experience them.
This project structure has to align with your content strategy so that everything appears professional and uniform. Once you have that clearly sorted, you can now leverage Webflow’s CMS Collections to store and manage different types of content. This will reduce your workload when you eventually launch the website.
3. Create a Consistent Content Design System Through Reusable Frameworks
Reusable frameworks in Webflow are consistent components that can be created and customized for your site and then reused across the entire website. For instance, instead of having to develop a new button from scratch when designing a new page, you can just create a standard button design that’ll be copied across the website.
Smart, right?
The best part with reusable components is that when you decide to tweak their designs, the same design can be replicated automatically across all points where it has been reused.
4. Prioritize SEO Early
What’s the point of a visually stunning website if it doesn’t give your business visibility?
That’s why you need to get familiar with Webflow’s SEO tools early on and start using them as soon as you start building your websites. For example, you can start creating appropriate URL structures, meta tags, and SEO-optimized title tags as soon as you start creating each page. Doing this ensures you don’t forget essential details as you build multiple pages.
5. Establish a Responsive Framework Early
Being responsive means having a website that appears nice and adjusts to all sorts of devices and screen sizes, from mobile and tablet to desktop. When designing websites with Webflow, you can ensure responsiveness by using “break points.”
These are limits for design settings on different screen sizes. They let you specify when to switch from one type of design to another.
6. Use Webflow’s Client-First Style System
Webflow’s client-first style system is an organizational system for naming web design elements, structuring pages, and managing CSS code for readability. It gives everything you’re building so much structure so that you can follow things easily and not get lost along the line.
Alternatively, you can also develop your own custom structured format. However, the client-first style system is ready for you to use.
7. Test and Iterate
As you implement your changes, make sure you use Webflow’s preview mode to see how things look on the audience’s side. Look out for responsiveness and user-friendliness across all screen sizes to avoid any surprises. Make changes as you notice anomalies, test your adjustments, and repeat until you have the perfect website.
With those best practices, you should be well on your way to building an awesome website with Webflow. However, you might be wondering if Webflow is the only platform offering this sort of service. The answer to that is NO!
There are a couple of popular CMS platforms or low/no-code website builders, such as WordPress and Framer. Let’s see how they compare below.
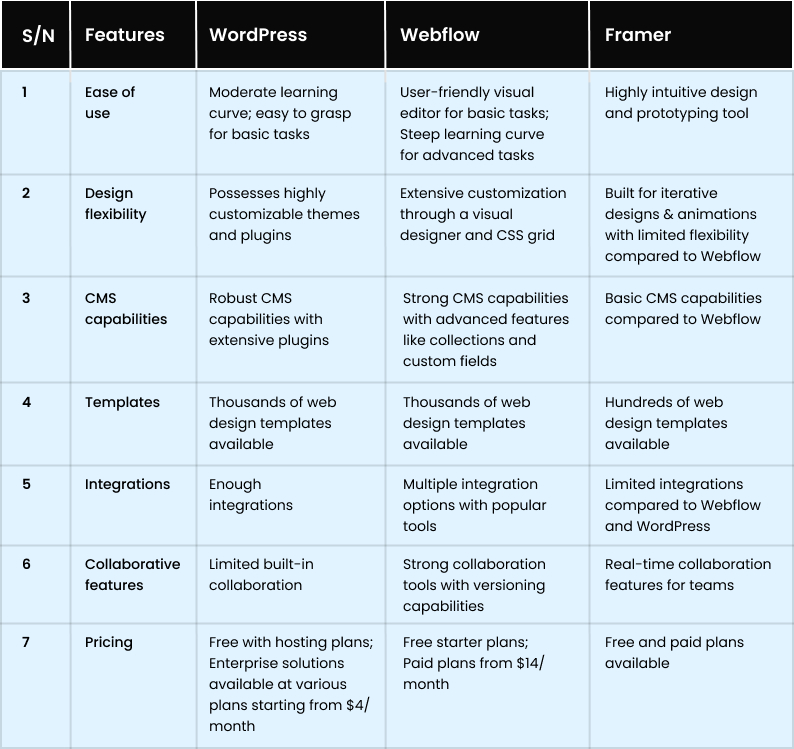
Comparing Webflow Against Popular CMS Platforms: Webflow vs WordPress vs Framer
The table below compares three popular CMS platforms: Webflow, WordPress, and Framer.

Build Tailored Web App Solutions With Webflow
Whether your business is in healthcare, manufacturing, e-commerce, or education, tailored web applications can move you closer to your business goals. We can help you with that at Debut Infotech Pvt Ltd.
Conclusion
With these awesome features, we can emphatically say that Webflow is an awesome tool for any business venturing into Web development. Its design, CMS, and hosting features provide the right infrastructure for scalability.
Businesses that want to get the most out of this platform only need to follow the lead of a progressive web development company, which will help them create a well-defined project structure and a consistent design system. From there onwards, they can easily establish a responsive framework and leverage all other tools for optimal performance.
Frequently Asked Questions (FAQs)
Webflow is a web design and development platform used to create responsive websites without the need for coding. It combines the ease of drag-and-drop website builders with the flexibility of custom web development, allowing users to design, build, and launch websites, manage content, and even host them. Webflow is popular for building customized websites, landing pages, eCommerce stores, and CMS-driven websites.
While both Webflow and WordPress are used for website creation, they have significant differences. Webflow offers a more visual design-first approach with customized design options, allowing users to control layout, animations, and interactions in a code-free environment. In contrast, WordPress is a content management system (CMS) with a larger focus on ease of content management and flexibility through themes and plugins. WordPress often requires more technical knowledge, especially for custom designs, whereas Webflow offers more design control right out of the box.
The main downside of using Webflow includes its steeper learning curve compared to other drag-and-drop website builders like Wix or Squarespace. Users who are not familiar with web design may find it challenging to get started. Another downside is its pricing structure, which can become expensive for advanced features or scaling up websites. Additionally, Webflow may not offer the same extensive plugin library as WordPress, which can limit functionality unless users opt for custom code solutions.
Webflow offers both free and paid plans. The free plan allows users to build websites and host them on a Webflow.io subdomain. However, if you want to use a custom domain or access additional features such as site export, eCommerce, or advanced CMS functionality, you’ll need to upgrade to one of Webflow’s paid plans. These plans are generally divided into site plans (for individual websites) and account plans (for managing multiple websites).
Whether something is “better” than Webflow depends on the specific needs and preferences of the user. For example, if you are looking for a more user-friendly, content-focused platform, WordPress might be a better option. If you’re focused on building eCommerce stores, platforms like Shopify or BigCommerce could offer more out-of-the-box features tailored to online sales. For those seeking more design flexibility and advanced customization, Webflow remains a top choice. It ultimately comes down to the type of website you want to build, your budget, and the level of control you need over the design and functionality.
Webflow has a free plan that allows customers to create and publish websites with a restricted feature set. However, subscription options for more sophisticated features, like custom domains and extra CMS items, start at $14 per month when invoiced annually.
Yes, professional designers often use Webflow because it provides a unique combination of design flexibility and code-free development. It allows designers to create highly customizable websites with advanced animations, responsive layouts, and interactive elements. Webflow also provides a visual interface that allows designers to focus on the aesthetics while having full control over the code structure.
Webflow is definitely worth it for businesses and design professionals who need highly customizable websites with full control over design, layout, and interactions. It’s a powerful tool for building modern, responsive sites and offers flexibility beyond basic website builders. However, the pricing can be steep for some users, and there’s a learning curve. If you’re looking for a simple drag-and-drop solution, you may find other tools like Wix or Squarespace more accessible.
Talk With Our Expert
Our Latest Insights
USA
2102 Linden LN, Palatine, IL 60067
+1-703-537-5009
[email protected]
UK
Debut Infotech Pvt Ltd
7 Pound Close, Yarnton, Oxfordshire, OX51QG
+44-770-304-0079
[email protected]
Canada
Debut Infotech Pvt Ltd
326 Parkvale Drive, Kitchener, ON N2R1Y7
+1-703-537-5009
[email protected]
INDIA
Debut Infotech Pvt Ltd
C-204, Ground floor, Industrial Area Phase 8B, Mohali, PB 160055
9888402396
[email protected]




Leave a Comment